Design Systems for Space
I built web components for and sample apps using a Design System that’s re-imagining the UX of apps that manage satellites and other space assets.
The Astro User Experience Design System (UXDS) is an application design and development framework maintained by Rocket Communications on behalf of the US Air Force Space Command. The Astro UXDS enables diverse development teams to build rich space app experiences and custom applications with established interaction patterns and best practices.
The challenge:
Build a suite of interactive sample applications that demonstrate how a team can use a Design System to standardize multiple, distinct software experiences across the Air Force Space and Missile Systems Center.
In just under six months, our cross-functional team of four designers and three developers built six in-browser app demonstrations using the Astro UXDS.
The goal: share the work, not just a link
- First, our UX research with users and stakeholders identified key task flows, solution constraints, and current pain points in existing systems.
- Using those findings and the Astro UXDS, we designed and developed solutions to support the Air Force space and satellite directorates, working in partnership with users and stakeholders to iterate on our designs and interactions.
- At the end, our team came together to provided detailed design specifications, wireframes, documentation, and source code as downloadable resources for teams looking to develop their own apps supporting Air Force space and satellite directorates.


These demonstrations help prospective development teams realize what‘s possible using a design system built specifically for the needs of service members managing space apps.
The bonus round: a double dare
With only about three months to develop six web applications, there wasn’t much time for taking risks. But one opportunity in particular seemed just too great to pass up.
As a Design Technologist, I relish the joy of discovering situations where my design and engineering skills overlap in just the right way to bring something new into focus.

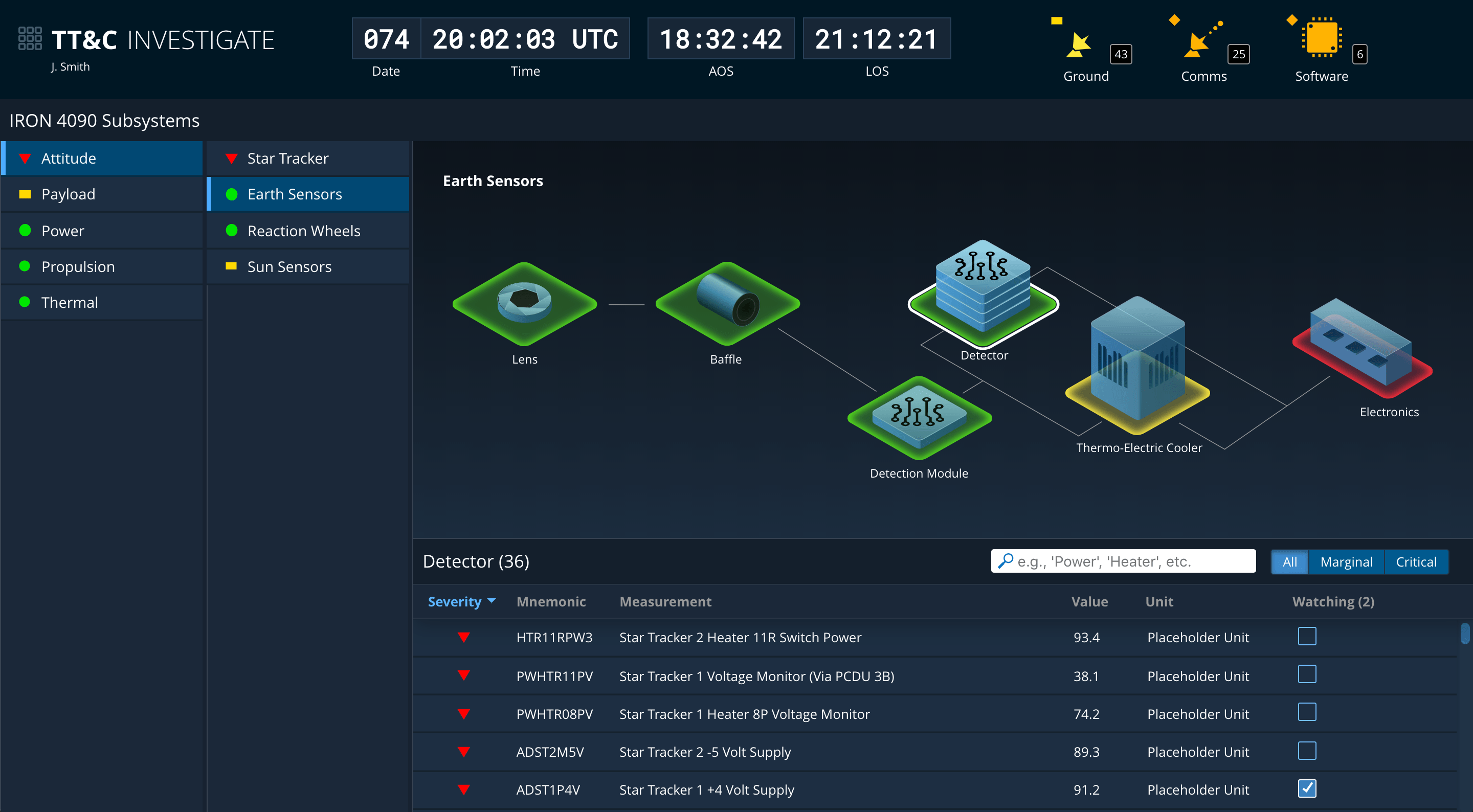
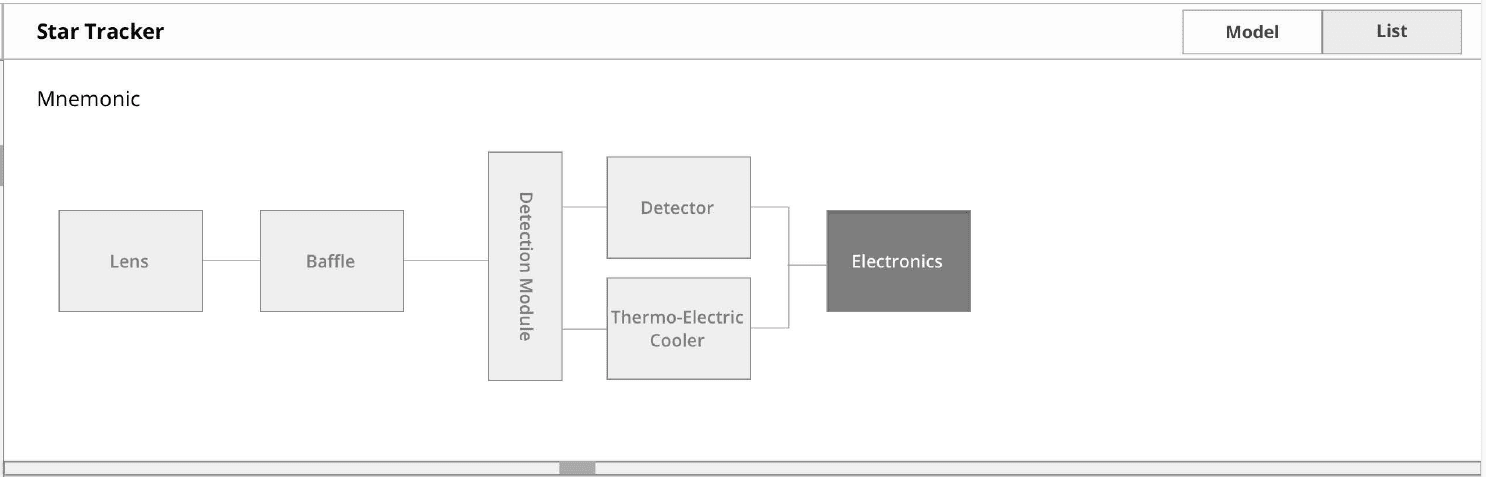
The smallest and last to be built of the Astro sample apps, the Subsystem Investigator wireframe had only a simple flowchart graphic for the failure chain schematic. Then I had an idea.

In the rough prototype we’d already started coding, I put together a basic SVG illustration that could be styled with simple CSS classes, then hit up our designers with a challenge:
“If you can define selected, hover, and status styles, then I’ll build an interactive animated schematic around any vector art you want.”
Never one to pass on a dare, the lead visual designer came back with a brilliant gradient-shaded isometric illustration that used a matrix of interchangeable glows, opacities, and border styles to convey selected, hover, and status states. From that Illustrator file, I built this interactive schematic:
Together, we transformed something unremarkable into a highlight of the Astro UXDS showcase at conferences and trade shows.
The future: a design system that endures
While I was lead developer on the Astro UXDS team, I was responsible for engineering leadership activities such as:
- Moving all of our Web Components into Storybook for more efficient development and maintenance
- Investigating framework dependencies and implementing library-wide transitions such as upgrading the components from Polymer3 to LitElement
- Defining and refining our developer documentation, build processes, asset generation, release cycles, and package publication
I also worked with the rest of Astro team to identify, research, and design Astro component candidates, ensuring that the Astro UXDS is an ever-expanding library of design patterns and development resources open to anyone making effective apps for space.
Live Astro Sample Apps & Design Specifications
Note: some of the data APIs have gone dark since we first published, so some live demos may lack the full experience.
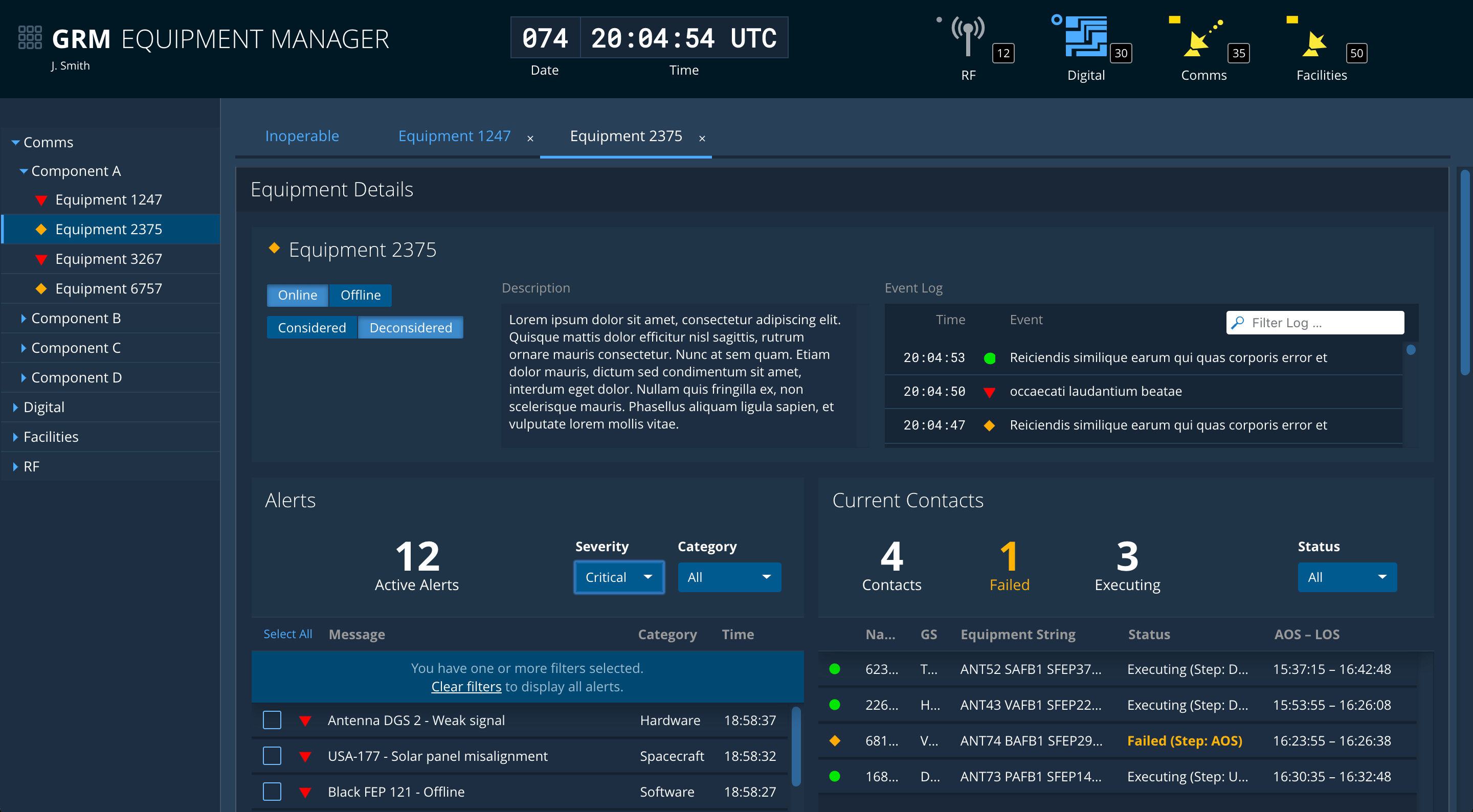
Ground Resources Management
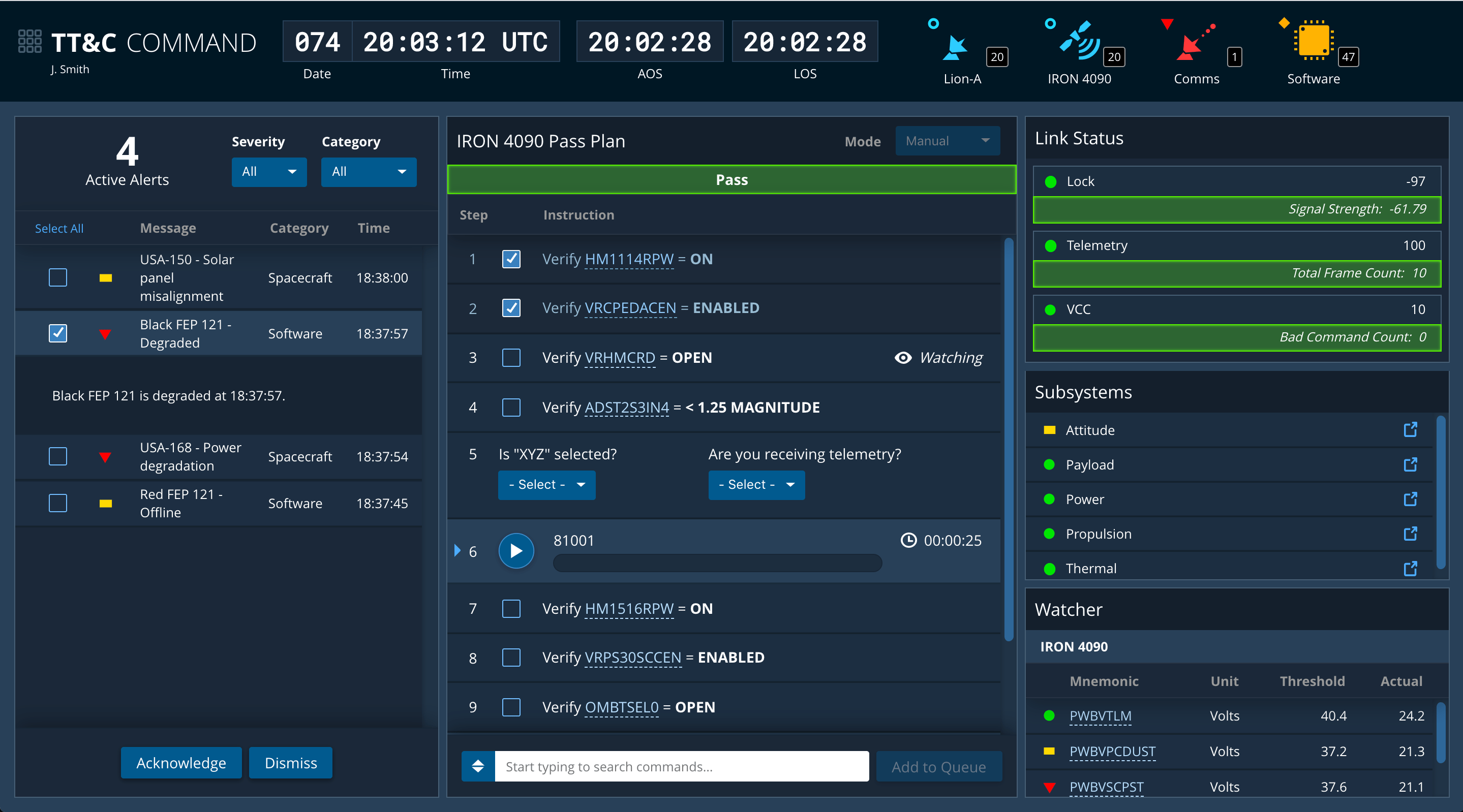
Telemetry, Tracking, and Control
You can read more about the Astro UXDS process and see our library of design and development resources for space and satellite applications at AstroUXDS.com.