Prototyping for UX Research
Recently, I led the interaction and UI design of a handheld product for a government client which, naturally, I can’t talk directly about.
My team and I were invited to demonstrate how agile product development and user-centered design can re-imagine the multi-year federal R&D contract lifecycle and build a single, basic interactive prototype in under a year.
By the end of the 8-month phase, we had built and tested five prototypes.
While I can’t show you any of that UI prototype, I’ve put together an alternate demonstration with a similar user testing and design methodology (in a video game about space tardigrades).

The [redacted] challenge:
How do you build and test a UI experience...
- for hardware that doesn’t exist yet,
- controlled by both buttons and a touchscreen, and
- that feels like a native app?
The opportunity: a custom-built demonstration device
It‘s rare to get the chance to work on a truly original interaction method -- so often, we’re working on touch or keyboard-and-mouse experiences. But this time, our users will interact with the demonstration using physical buttons and a touchscreen. For this experiment, we’re setting out to test the hypothesis that our users can effectively navigate the UI of this new device with hard buttons and the touchscreen, interchangeably.

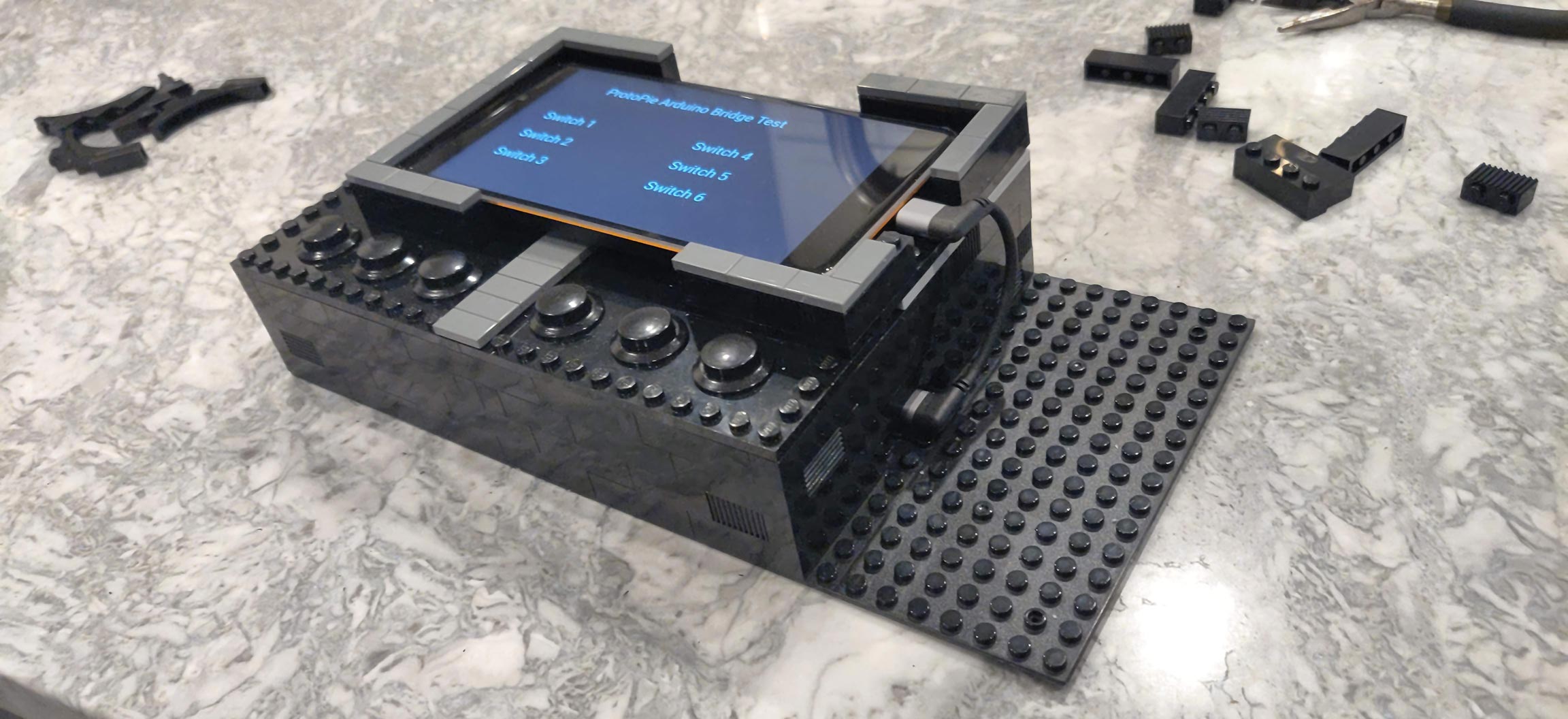
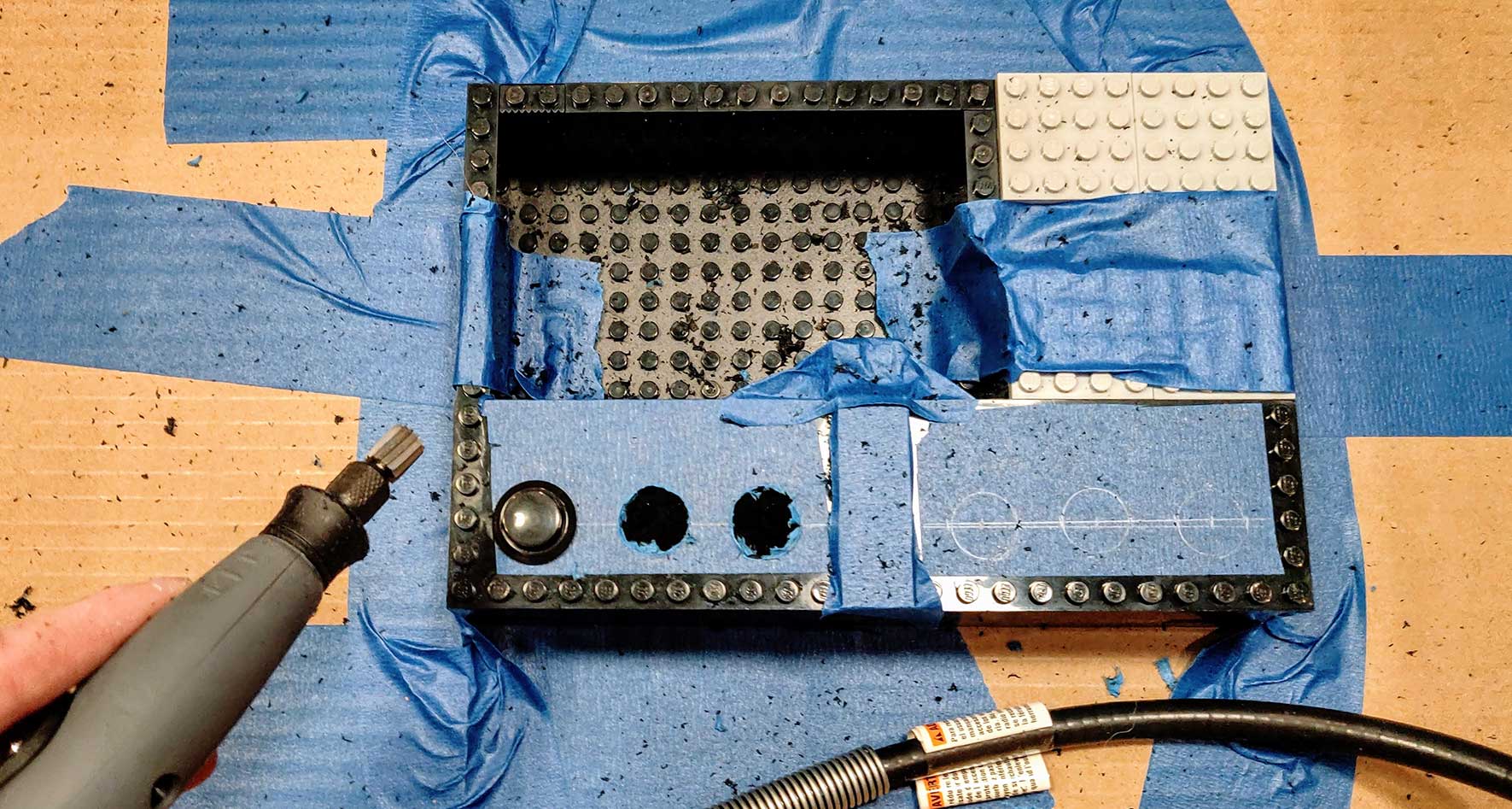
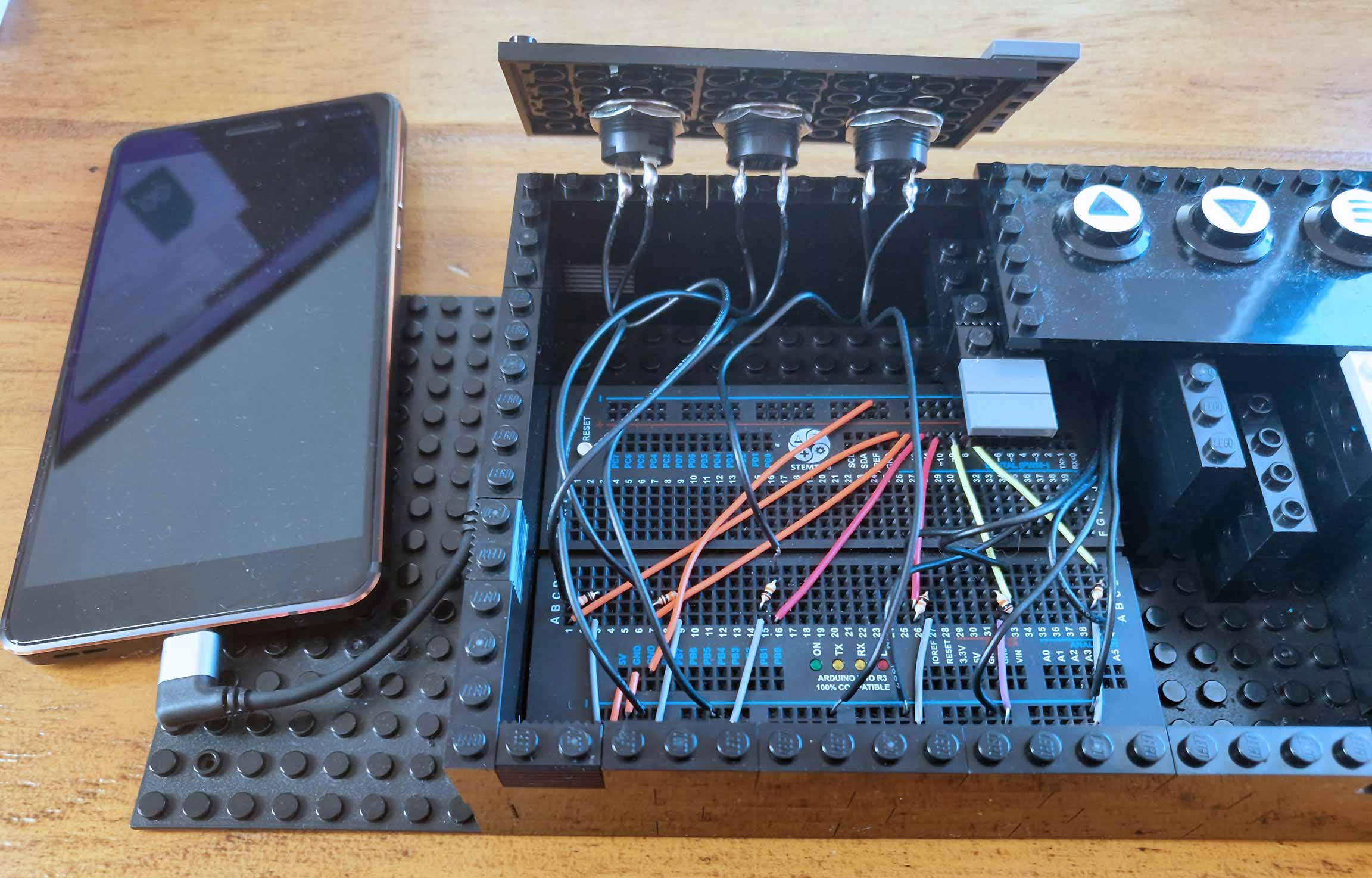
To accommodate such an unusual target experience in an economical way, I built a housing (with Lego) around a basic Arduino controller which handles communication from panel-mount buttons to an Android phone through the USB port.

Then, with just a few lines of C, the prototyping tool ProtoPie is set up to translate the button press events into triggers within the software demonstration. Despite its low-fi style, this gadget has the potential to become an instrumental tool in demonstrating and gathering feedback from our earliest user research participants.

The demo runs in the ProtoPie Android app, which partners with an Android Bridge app to translate the events coming via USB from the Arduino, which sends a signal when someone pushes a button.
If you’re as comfortable with variables and simple math functions as you are with layers and masks, then you can make almost anything with ProtoPie -- even an arcade-style video game for an Android device.

But we’re here to do real, serious work -- like testing our assumptions and measuring whether people can navigate the screen and understand what‘s going on.
Even more importantly, we’re going to figure out whether our UI allows touchscreens and buttons to be truly interchangeable.
For our purposes today, I propose a classic game of whack-a-mole. But instead of a mallet, the user either taps the ‘mole‘ on the screen or presses a button immediately below the mole‘s position on the screen. By comparing how participants play the game, we‘ll be able to measure which input mode is more efficient, accurate, and fun.
The build: a prototype that tests itself
So, how does a Design Technologist present, measure, and compare a UI experience where the user interacts using both buttons and a touchscreen?
Keep it simple with one-to-one task parity & test continuity.
With such an unusual (Lego-wrapped) device in front of them, we can anticipate that the participants might get disoriented if the facilitator has to constantly take over and ‘fix‘ the demo state or reset the device between each task. In order to keep the participants feeling comfortable, I built the game with these principles in mind:
- Invite the user to perform the same tasks on the same device with each input mode, in sequence.
- Fictionalize or build-in the task variants, such as our ‘hard mode‘ that scales the test difficulty.
- Design our prototype to build up to the more complex tasks so that our test doesn’t require facilitator intervention.

Use interactive prototypes as integrated data collection tools.
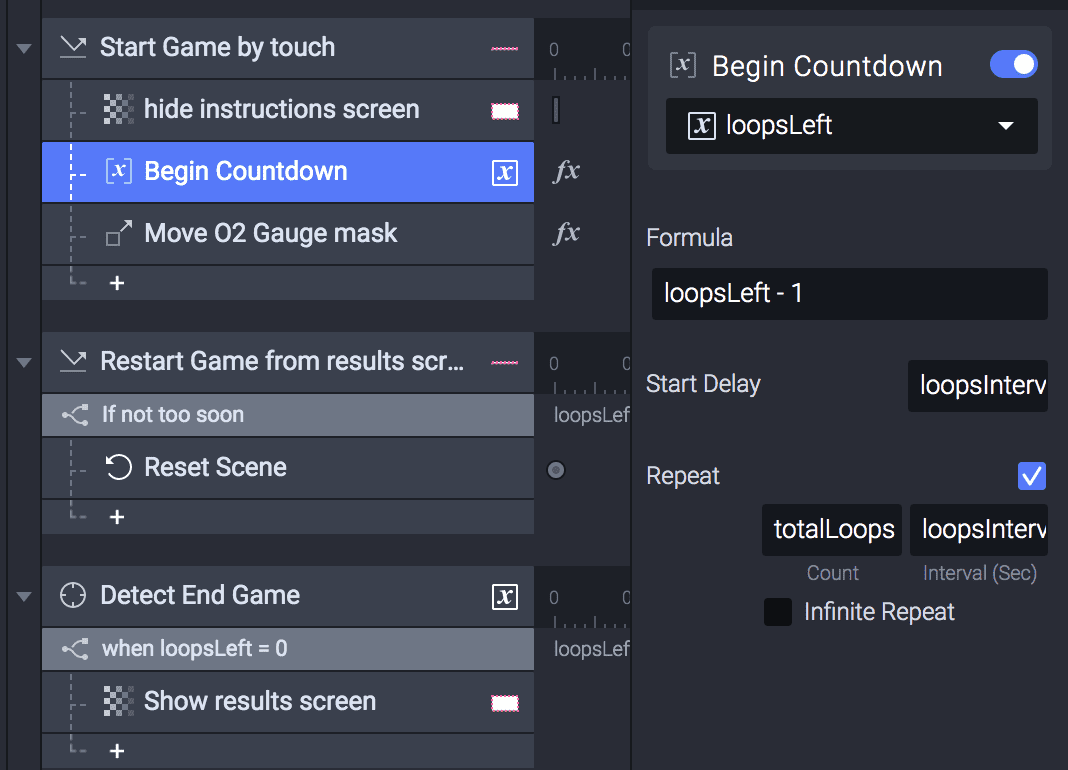
With a hybrid design and development tool like ProtoPie, we can build responsive prototypes that not only demonstrate interactions convincingly, but also provide quantitative data back to the facilitator about how users interacted with the device.
In ProtoPie, you can invisibly log all of these measurands and more for later export, comparison and analysis:
Input accuracy metrics
- Did the user tap the correct target or press the correct button at the expected moment?
- How many times did the user tap outside the touch target or press the wrong button?
- How long was the delay between taps or presses?
Task success metrics
- How many times did the user score in a single game?
- How long did it take the user to get to a target score?
- What was the average total score per user or task?
Imagine a world where...
you design the prototype experience and research tasks in tandem.
The future: integrated research and testing demonstrations
When the tool the users are interacting with can also capture and store information as they’re using it, then you can have built-in data analytics in your very first prototypes.
You could store information about the participant’s experience to a data file for graphing and visualization, or export straight to your tagging and analysis tool. Your test variations might inform the actual variables you’ve fine-tuned under the hood.
Like I said, I really wish I could tell you more. For now, you can play the video game on the web or on your mobile device by scanning the QR code below from the ProtoPie Player app on iOS or Android, though you‘ll miss out on the button interactions.
