Web apps that keep work simple
Just as the cobbler’s kids have no shoes, B2Bs have often paid little effort to their internal business tools. I think we can do better.
The challenge:
Build an app that helps account managers maintain dozens of customer relationships and generate custom reports using their clients’ data uploads.
My team at Dun & Bradstreet built custom dashboards and reporting tools to visualize the power of cleansing and consolidating Big Data against a master record set.
This internal tool allowed solutions architects and sales engineers to manage multiple client relationships, data uploads, and insight reports. Because users would be members or managers of multiple organizations, it was critical to ensure the user always understood whose data they were viewing and what roles they had permissions for.
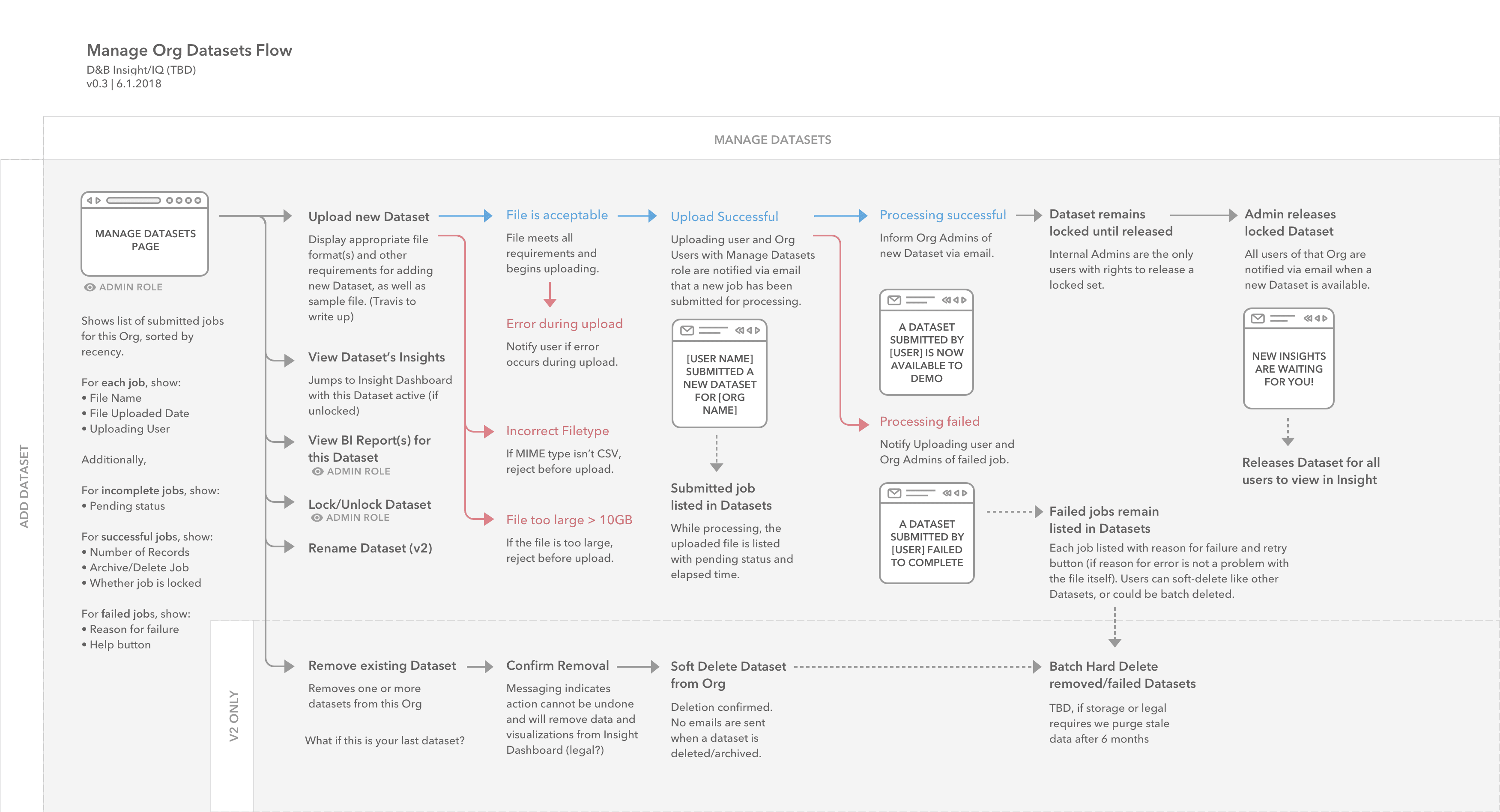
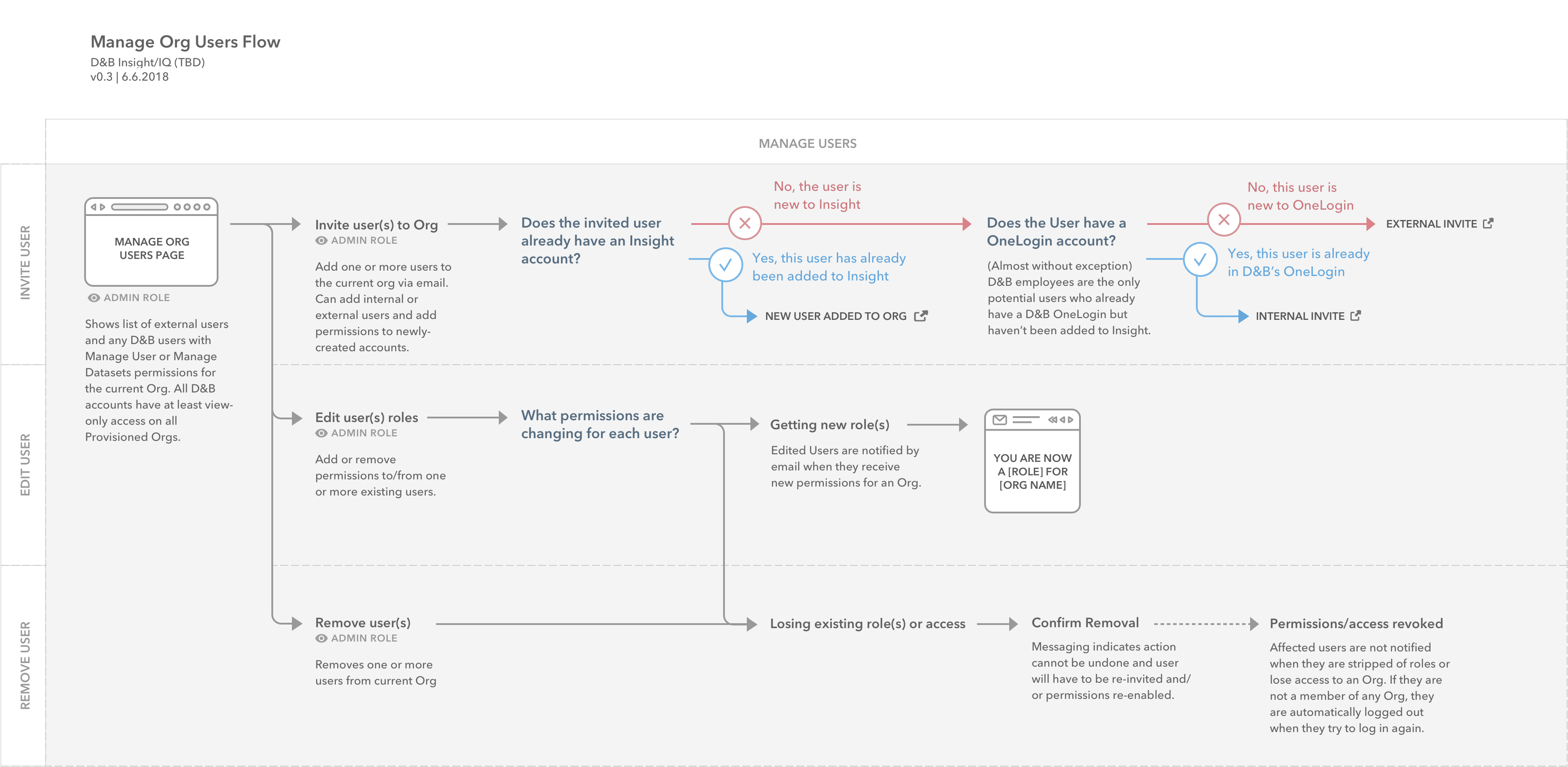
User flows
I drew up the user flows, providing documentation for the back-end developers on my team in the areas where our roles overlapped. The following examples show a series of experiences from flow to wireframe to mock.


The flows were also instrumental in helping the QA team prepare their test flows while I prepared wireframes for each experience.
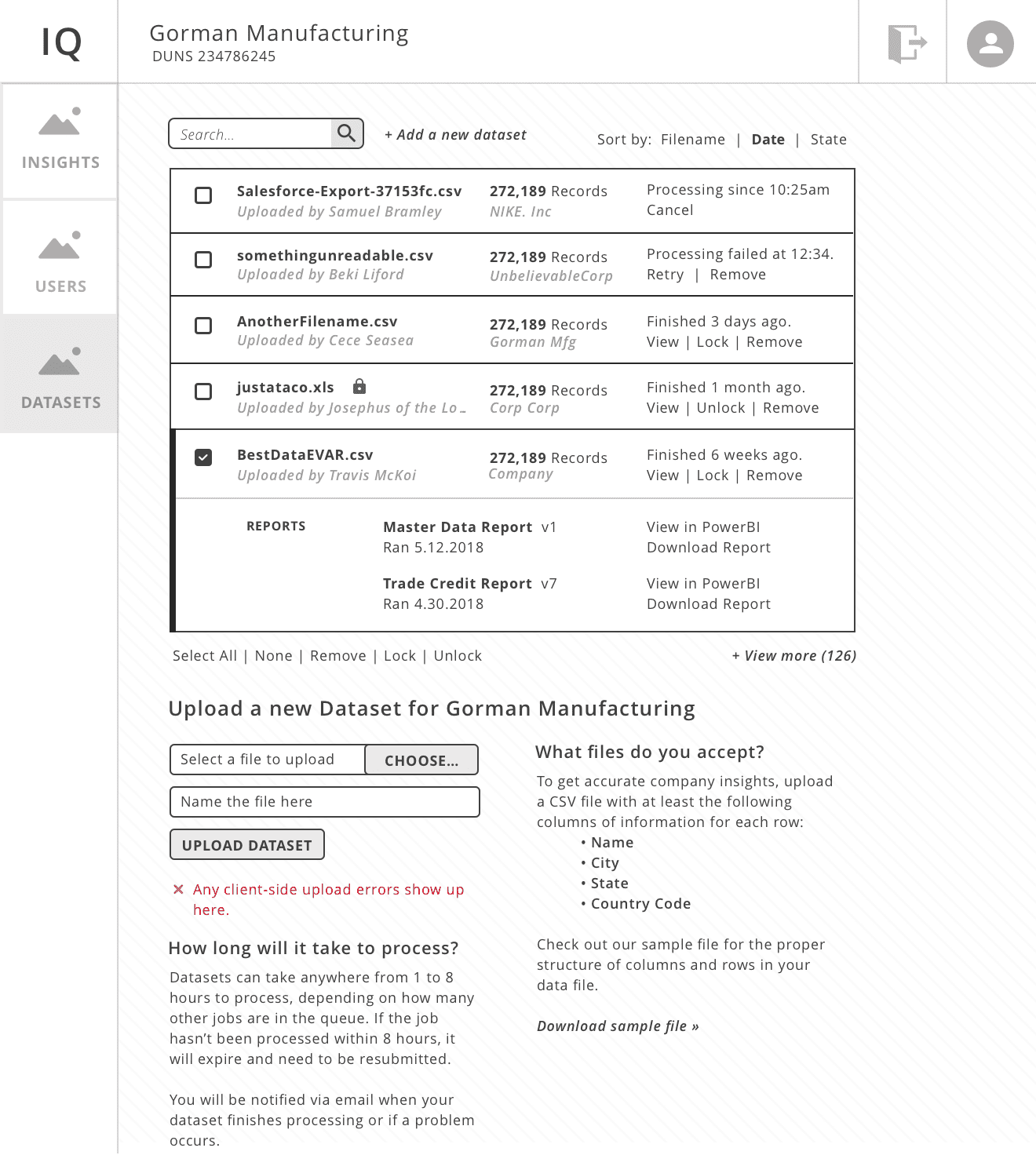
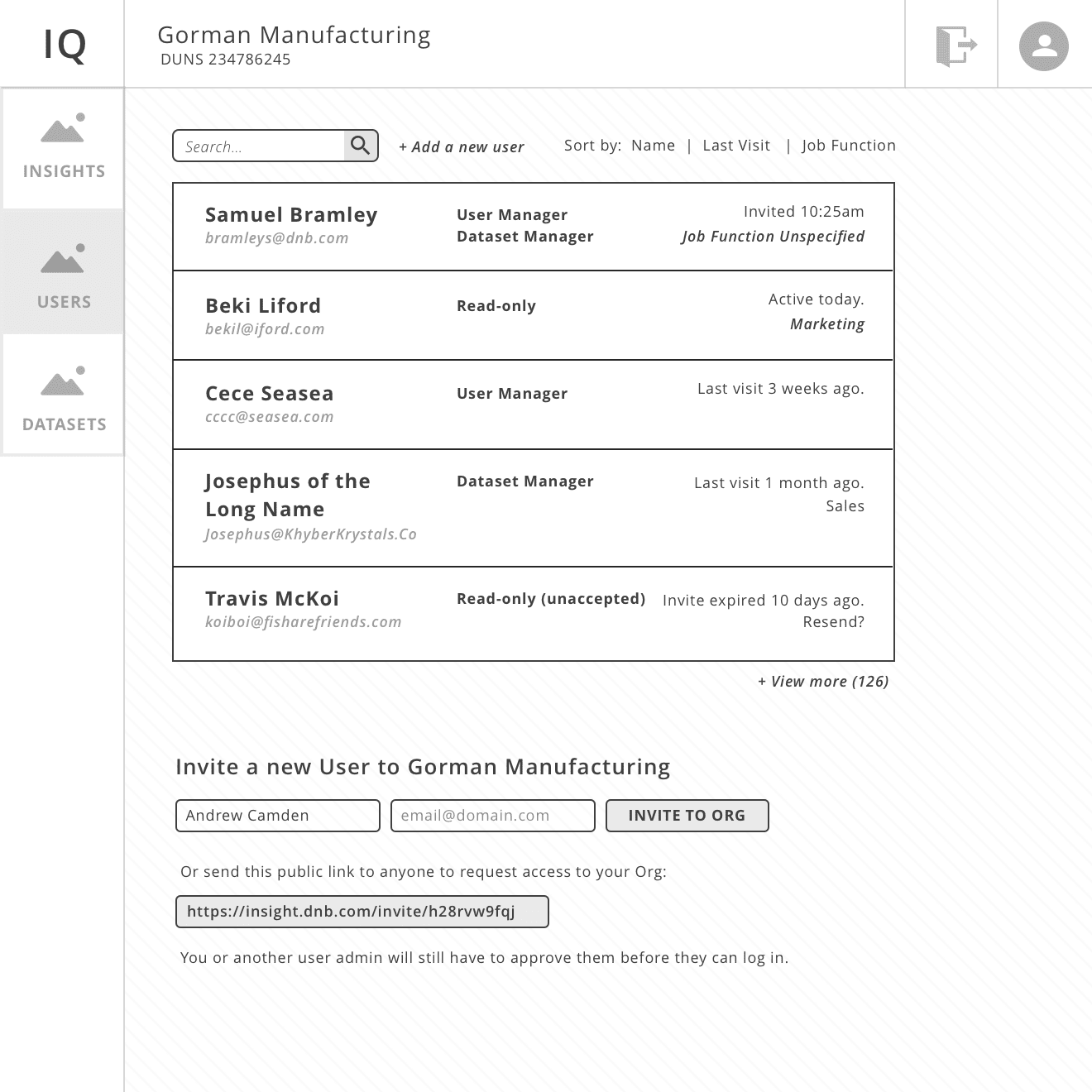
Wireframes


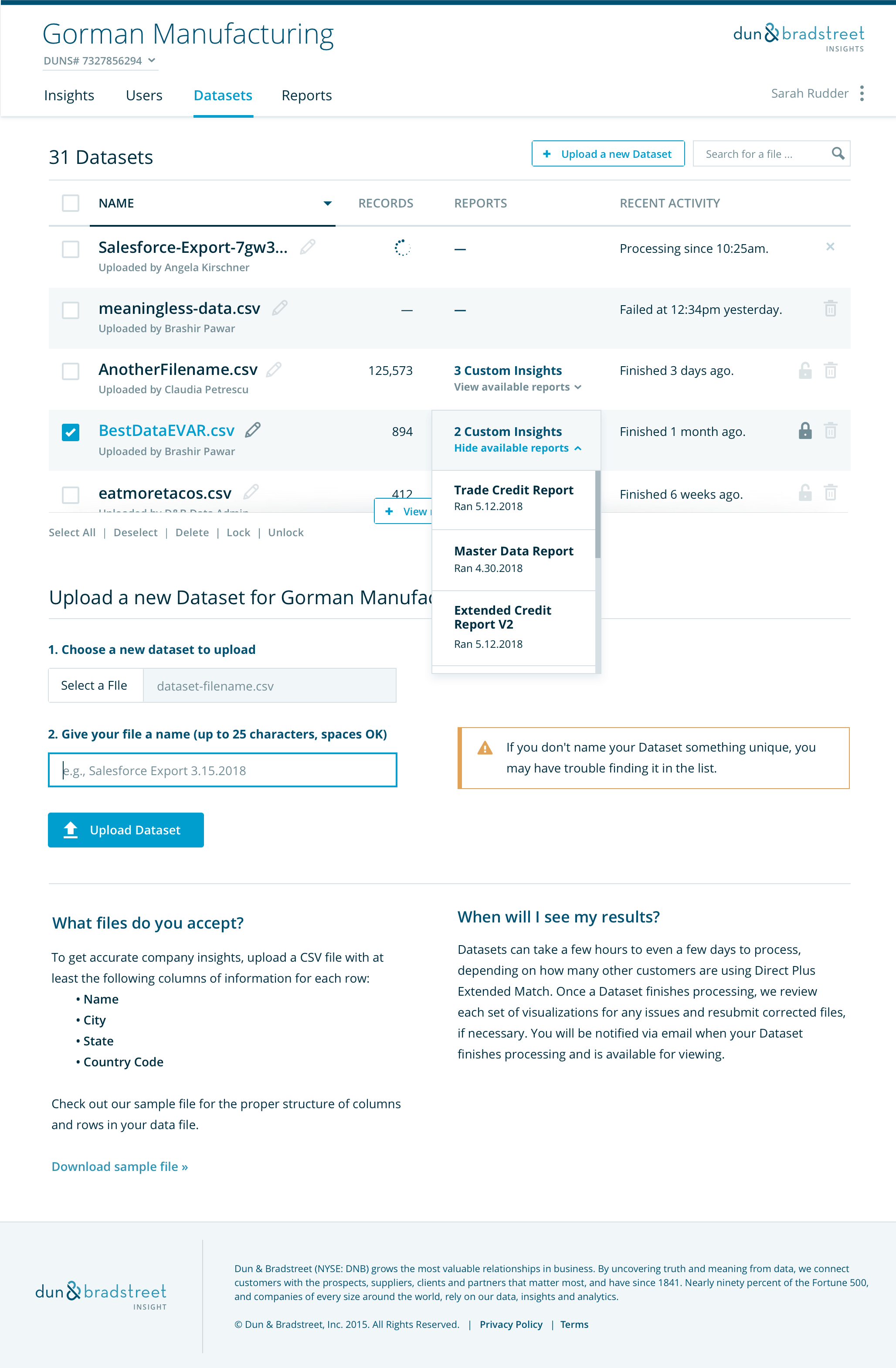
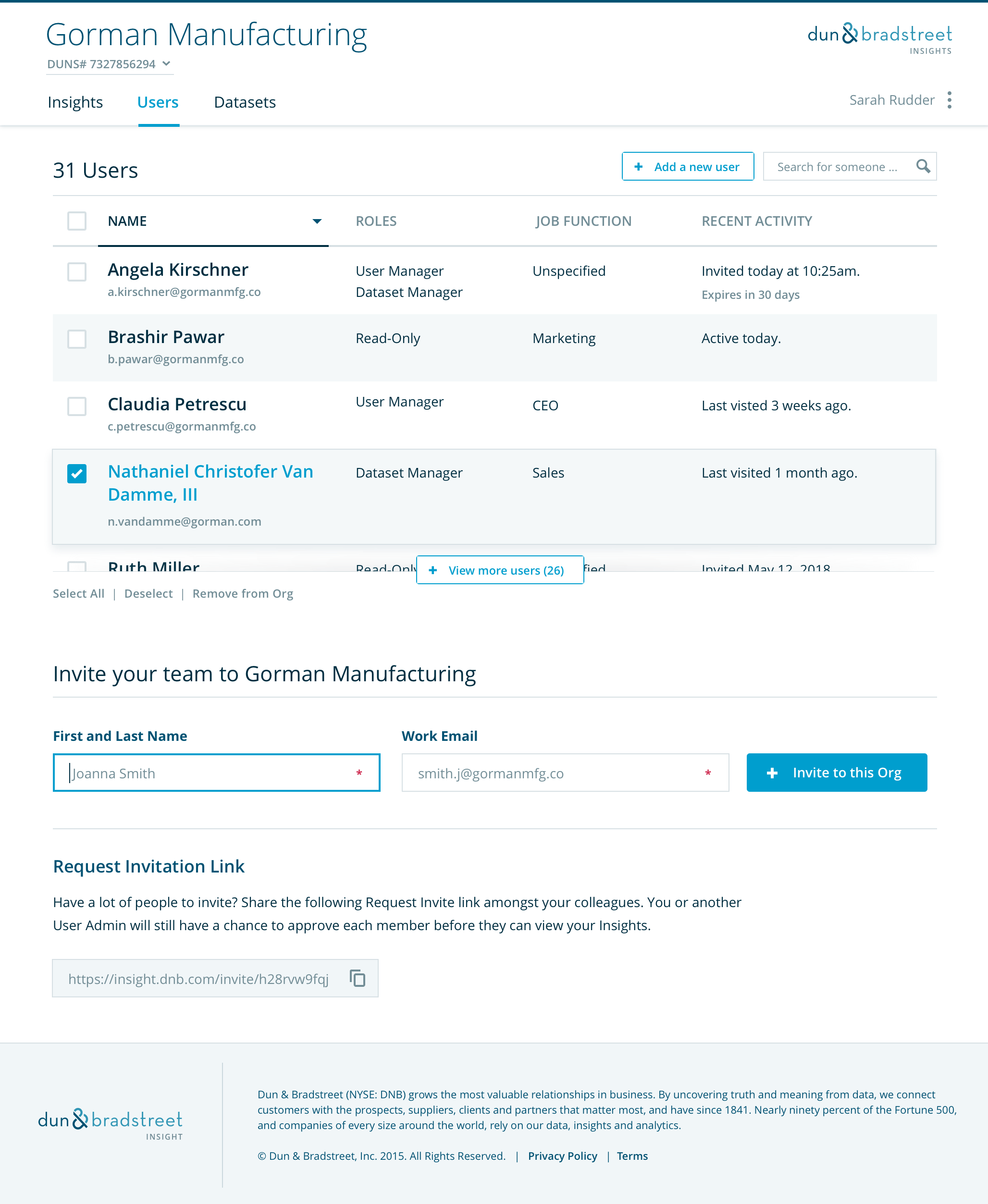
Mocks
Though I designed about six variations, ultimately this is the visual direction we chose, based on the existing D&B Styleguide.


Like the Data Quality Dashboard, this was coded in Vue.JS.